01 Jun Estructurando una entrada en columnas
Nuestro WordPress permite estructurar el texto en columnas mediante unos marcadores (shortcodes) similares a los usados para botones, presentación de diapositivas y otras estructuras. Es un mecanismo poco cómodo pero es a veces el único para estructurar correctamente una entrada o página.
- Dividir en dos columnas
- Dividir en tres columnas, iguales o con dos de ellas colapsadas
- Dividir en cuatro columnas
Dividir en dos columnas
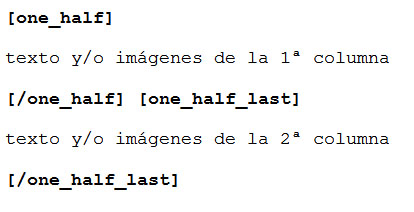
Hay que poner lo siguiente en la entrada o página. Los códigos en negrita literalmente:
Pinchar aquí para bajar plantilla con el código anterior para mitades.
Nota: one = un/una, half=mitad, last=último/a
El código anterior da lugar a algo como lo siguiente:
[one_half]
texto y/o imágenes de la 1ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_half] [one_half_last]
texto y/o imágenes de la 2ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_half_last]
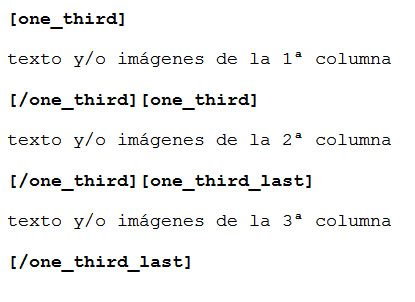
Una estructura similar permite dividir en tres columnas iguales:
Pinchar aquí para bajar una plantilla con el código anterior para tercios iguales.
Nota: one = un/una, third=tercio, last=último/a
El código anterior da lugar a algo como lo siguiente:
[one_third]
texto y/o imágenes de la 1ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_third][one_third]
texto y/o imágenes de la 2ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_third][one_third_last]
texto y/o imágenes de la 3ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_third_last]
A veces resulta conveniente juntar dos de las tres columnas, es decir tendremos dos tercios del espacio horizontal, se pone como two_third en código, seguido de last si es el último. Ponemos dos ejemplos:
Un tercio / dos tercios
El siguiente código genera dos columnas, la segunda del doble de ancho que la primera:
Pinchar aquí para bajar una plantilla para 1/3 – 2/3
Nota: one = un/una, two=dos, third=tercio, last=último/a
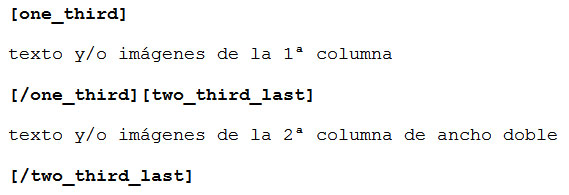
El código anterior da lugar a algo como lo siguiente:
[one_third]
texto y/o imágenes de la 1ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_third][two_third_last]
texto y/o imágenes de la 2ª columna de ancho doble: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/two_third_last]
Dos tercios / un tercio
De forma similar el siguiente código genera dos columnas, la primera del doble de ancho que la segunda:
Pincha aquí para bajar una plantilla para 2/3 – 1/3
Nota: one = un/una, two=dos, third=tercio, last=último/a
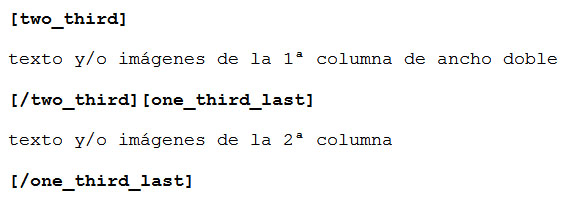
El código anterior da lugar a algo como lo siguiente:
[two_third]
texto y/o imágenes de la 1ª columna de ancho doble: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/two_third][one_third_last]
texto y/o imágenes de la 2ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_third_last]
Dividir en cuatro columnas
De forma similar se puede dividir el espacio en cuatro columnas, empleando una estructura donde se usan códigos con el término fourth( cuarto). Se pone el ejemplo de cuatro columnas iguales, pero de forma similar se puede agrupar dos o tres de ellas (two_fourth, three_fourth):
Pincha aquí para bajar un plantilla de cuatro columnas iguales.
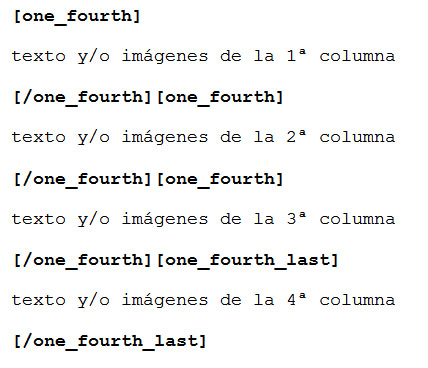
El código anterior genera algo parecido a esto:
[one_fourth]
texto y/o imágenes de la 1ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_fourth][one_fourth]
texto y/o imágenes de la 2ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_fourth][one_fourth]
texto y/o imágenes de la 3ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_fourth][one_fourth_last]
texto y/o imágenes de la 4ª columna: bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
[/one_fourth_last]