04 Mar Creando una entrada
Como hemos comentado en Comenzando con WordPress las entradas son los textos con imágenes y otros datos asociados que se publican en el sitio.
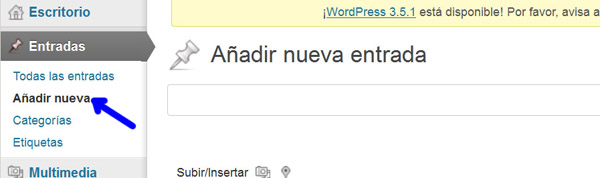
Para crear una nueva entrada pulsamos el menú correspondiente:
Entradas → Añadir nueva
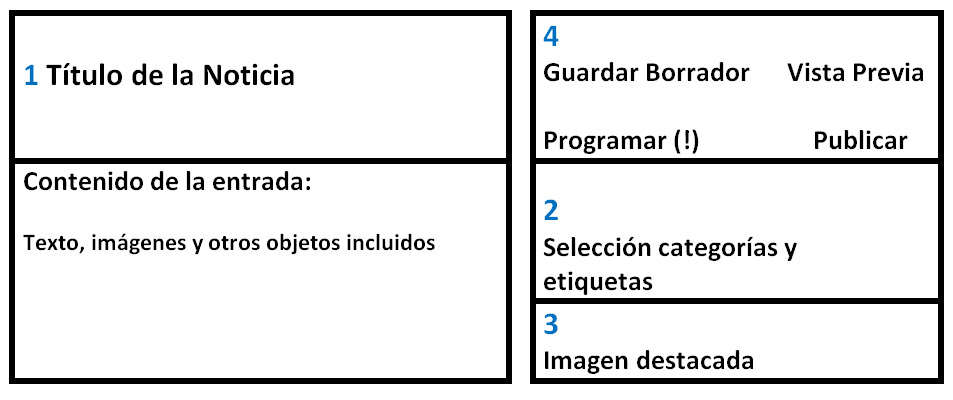
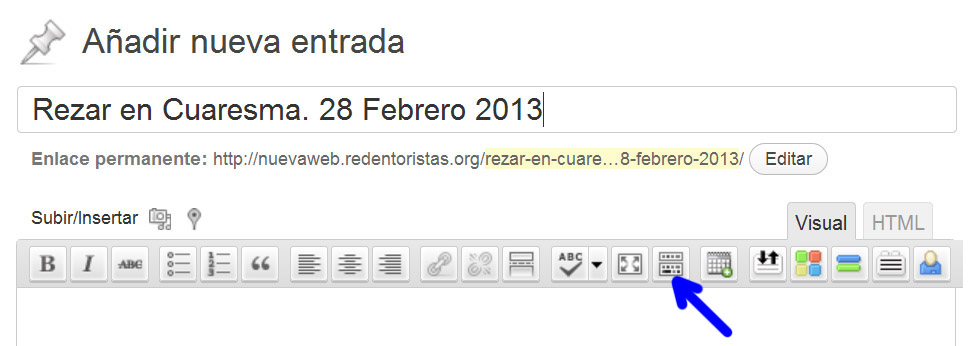
El escritorio aparece preparado para introducir información, hay cuatro apartados que tenemos que tener en cuenta, su situación sobre la interfaz se muestra en la siguiente figura:
- Título de la Noticia/Entrada. Debe ser significativo de lo que representa el contenido. Bajo él se situa el texto de la entrada en sí.
- Categoría y etiquetas. Clasifican la noticia, tenemos una serie de categorías predefinidas que determinan también dónde se publican las noticias. Las etiquetas añaden más información sobre la entrada/noticia.
- Imagen destacada. Se trata de la imagen que aparece en el lugar de publicación de la noticia, esta imagen tiene que tener un formato determinado que se ha establecido en el diseño del sitio.
- Publicación. En este apartado se realizan las acciones sobre la entrada: se guarda como borrador sin publicarla, se publica o se establece su fecha de publicación.
1. Título de la Noticia/Entrada y Texto
Para comenzar con la edición de texto es muy conveniente activar los botones adicionales, como se muestra en la figura 3:
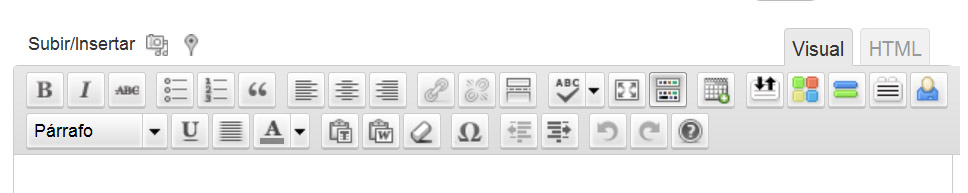
Una vez pulsado el botón nos aparecen nuevos botones:
En particular nos aparecen los estilos de texto donde Párrafo es el estilo por defecto y la alineación de texto justificada, que resulta más elegante en general.
Encima de los botones se pueden observar dos pestañas: Visual y HTML:
- Visual es el modo de edición normal y vemos el texto igual o muy parecido a como se va a ver en la página publicada
- HTML es el lenguaje en que se escriben las páginas web que consiste en el texto más unas etiquetas que lo formatean, generalmente no es necesario entrar en este modo pero a veces no queda más remedio para arreglar el formato. Lo veremos más adelante junto con otras ayudas para editar texto.
2. Categoría y etiquetas
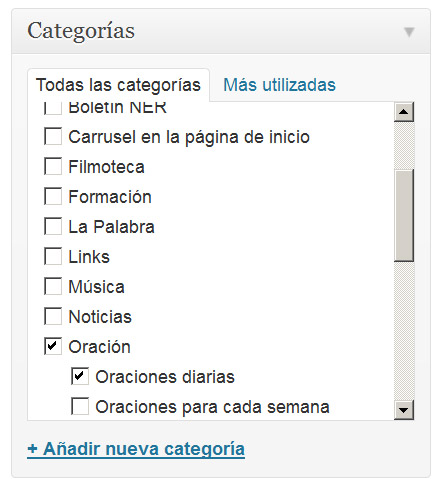
Una noticia puede pertenecer a una o varias categorías de información. En nuestra web tenemos una serie de estas categorías ya definidas. Para asignar categorías a nuestra noticia sólo tenemos que activarlas en la parte de la intefaz con este nombre:
Por ejemplo en nuestra web:
- Rezar en Cuaresma y Rezar en Adviento pertenecen a las categorías: Oración, Oraciones diarias y Recursos.
- El comentario a las lecturas pertenece a las categorías: La Palabra y Recursos.
- Cualquier noticia pertenece a la categoría Noticias.
Al asignar categorías a una noticia no sólo clasificamos su contenido sino que determinamos dónde se publica, el diseño de nuestro sitio tiene un sitio específico para la palabra y otro para las oraciones diarias. Todas la noticias se publican en la página principal, de más recientes a más antiguas. También hay un apartado especial para la Reflexión que se ve en la página principal. Actualmente otra categoría que se representa en la página principal es 150 años.
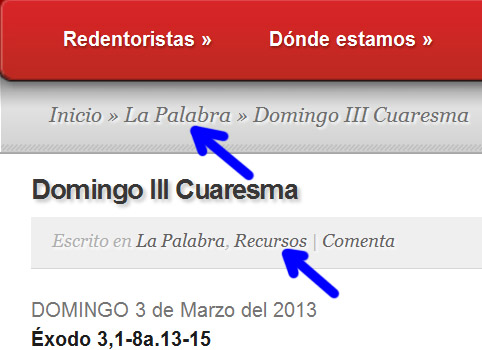
En la cabecera de cualquier noticia WordPress se puede pinchar sobre el nombre de una categoría como se muestra en la siguiente figura, esto hace que nos aparezca una lista con todas las entradas pertenecientes a esa categoría:
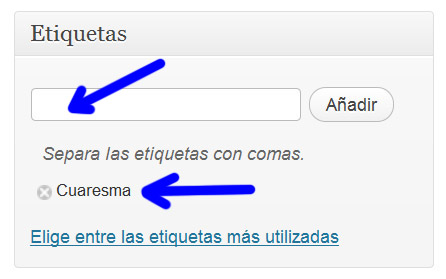
Las etiquetas son palabras adicionales que podemos añadir a las noticias para clasificarlas por otros criterios, por ejemplo en la siguiente imagen se muestra que hemos añadido a una noticia la categoría cuaresma, basta con escribir el nombre que la identifique:
3. Imagen destacada
La imagen destacada es una propiedad importante para toda noticia pues la representa en determinados lugares donde no aparece todo el texto. Es fundamental poner una imagen destacada para las categorías: Oración, La Palabra, 150 Años y Reflexión, porque en la página principal aparece la imagen y el título de la última noticia de esa categoría:
La imagen destacada debe tener una resolución de exactamente 239×133 píxeles, según el diseño del sitio. Más adelante contaremos como crear una imagen con estas restricciones, por ahora comentamos como asociarla a una noticia. Ver Imágenes en WordPress y Preparando imágenes con Paint.
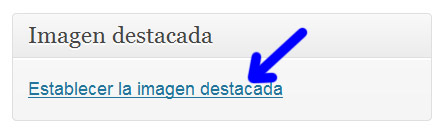
Como ejemplo vemos cómo asociar la imagen destacada que se usa para “Rezar en Cuaresma” que nos permite ver también como incluir una imagen de la librería multimedia. La interfaz para establecer la imagen destacada es:
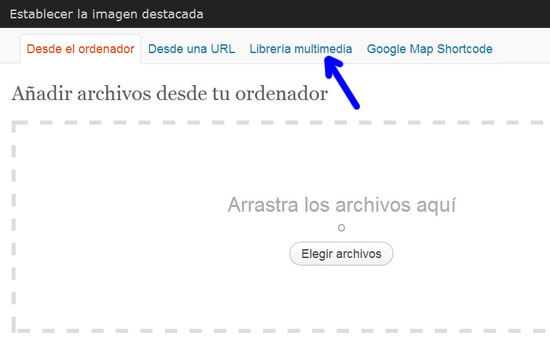
Al pinchar nos abre la siguiente ventana, en ella pulsamos sobre Librería Multimedia pues la imagen ya está incluida previamente en este almacen de ficheros que es la librería multimedia:
Si la imagen no estuviera en la librería habría que subir una imagen adecuada, esto se verá en otra entrada de ayuda.
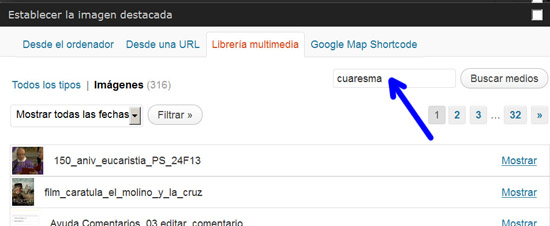
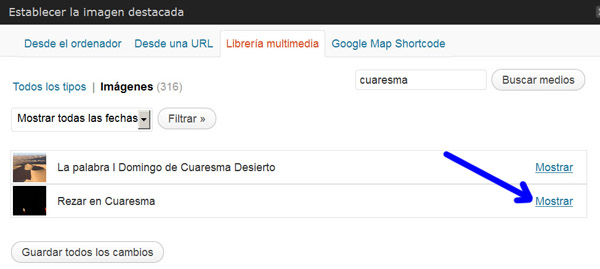
El listado que nos aparece es muy extenso, incluye todas las imágenes subidas a la web, las más recientes primero. Es necesario buscar la que nos interesa, el título de dicha imagen es “Rezar en Cuaresma” con lo que por ejemplo buscamos “cuaresma”:
Una vez escrito cuaresma pulsamos retorno de carro y nos aparece el siguiente listado, donde seleccionamos la imagen que nos interesa “Rezar en Cuaresma” pulsando sobre Mostrar:
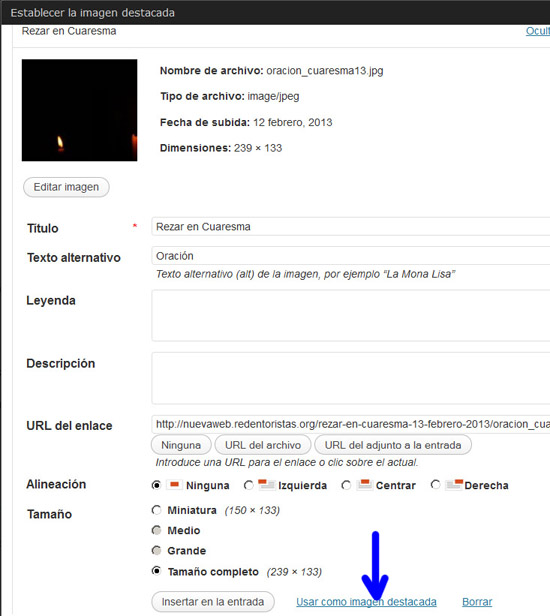
Una vez seleccionada la imagen nos aparece la siguiente pantalla, donde debemos pulsar el ratón sobre “Usar como imagen destacada”:
Una vez hecho esto WordPress vuelve a la edición de la entrada y nos aparece ya incluida en la correspondiente de la pantalla:
4. Publicación
El panel Publicar es muy importante porque nos permite guardar o actualizar el trabajo hecho. Una entrada tiene tres estados fundamentales:
- Borrador. Está creada pero aun no se ha publicado. Es el estado adecuado cuando una noticia está pendiente de publicar o aún sin terminar.
- Publicada. Ya está visible en el sitio aunque se puede actualizar.
- Programada. Está pendiente de publicar en la fecha y hora que se ha previsto.
El panel Publicar tiene el siguiente aspecto cuando la noticia es nueva y aun no se ha publicado:
- Guardar borrador. Permite guardar la entrada con estado Borrador mientras decidimos publicarla o cuando no está terminada correctamente.
- Vista previa. Nos permite ver el aspecto de la noticia cuando está publicada, el aspecto del texto en la pestaña Visual no se corresponde exactamente con el aspecto final, con lo que es muy importante comprobarlo con este botón.
- Publicar. Hace visible en la web la entrada, dependiendo de las categorías que tenga asignadas se mostrará en uno u otro sitio de la web. Esto se hace evidentemente al final cuando ya hemos completado el texto, asignado las categoría y etiquetas y establecido una imagen destacada.
- Si pulsamos Editar junto a Publicar inmediatamente se puede establecer una fecha y hora futuras de publicación (o pasadas)
Como se puede ver, el panel también nos informa del estado actual de la entrada y de su Visibilidad que puede ser:
- Público. Todos los que accedan a la web pueden ver la entrada, una vez publicada.
- Privada. Sólo los usuarios de tipo Administrador o Editor pueden verlay sólo si han accedido con su Nombre de usuario y contraseña .
- Protegida por contraseña. Un vez publicada puede verla todo aquel que sepa la contraseña.
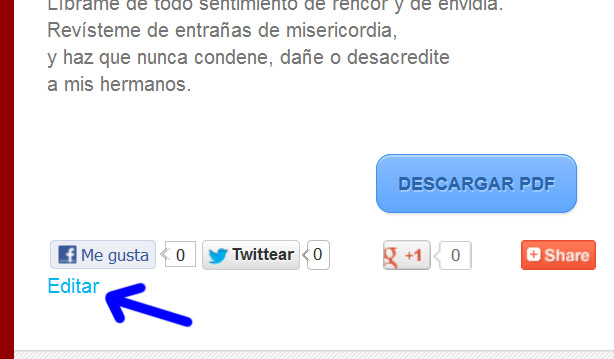
Una entrada ya publicada se puede editar para actualizarla, siempre que se tenga permiso: por ejemplo los usuarios de tipo Editor pueden cambiar cualquier entrada aunque no la hayan creado, los usuarios de tipo Autor sólo las que ellos mismos hayan creado. Como se comentó en Comenzando con WordPress sabemos cuando estamos viendo el sitio identificados con Nombre de Usuario y Contraseña, porque en la parte superior aparece la barra de WordPress. En esta situación al final de cada página de la que tengamos permiso nos aparece la palabra Editar, que nos permite acceder a dicha página en modo edición:
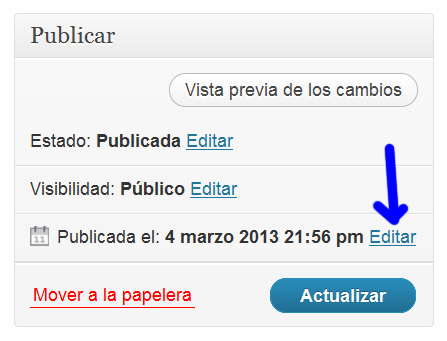
También podemos editar una entrada pulsando sobre su título en la lista de entradas. En cualquier caso cuando estemos editando una entrada ya creada el panel Publicar cambia:
Podemos ver como el estado es Publicada, tenemos los botones Vista previa de los cambios y Actualizar en lugar de los anteriores Vista previa y Publicar. Otra cosa interesante es que se puede cambiar la fecha de publicación, hay que tener en cuenta que WordPress publica las noticias en orden cronológico con lo que si cambiamos la fecha podemos influir en este orden según nos convenga.
Anterior: Comenzando con WordPress Siguiente: Editando el texto de una entrada