07 Abr Creando una presentación de diapositivas
En este apartado contamos como crear una presentación de fotos en secuencia, que resulta interesante cuando tenemos varias fotos de un mismo evento. Es muy sencillo pues nuestro tema de WordPress viene preparado para incluirla.
- En primer lugar es necesario subir a la Librería Multimedia todas las fotos que queramos presentar, previamente deben haberse reducido a un máximo 600 píxeles de ancho. Se cuenta cómo hacer esto en Reducir una imagen de resolución. De hecho para que la presentación quede mejor es preferible que todas las imágenes tengan las mismas dimensiones.
- Se recomienda abrir otra pestaña o ventana en el navegador con la Librería Multimedia para tener acceso a los enlaces a cada una de las fotos.
- Para incluir la presentación en una página pulsamos sobre el botón Add ET Tabs
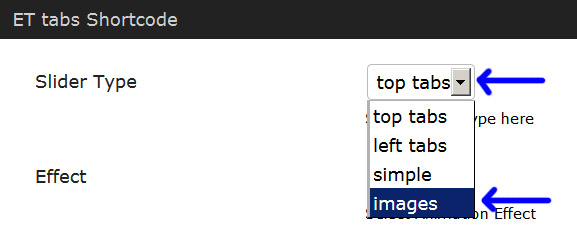
 que aparece en la barra de herramientas de edición. Este botón sirve también para incluir otros tipos de Tabs (Pestañas) que veremos más adelante. Nos aparece la siguiente ventana, donde seleccionamos en Slider Type la opción images, que es la que sirve para hacer presentaciones de diapositivas:
que aparece en la barra de herramientas de edición. Este botón sirve también para incluir otros tipos de Tabs (Pestañas) que veremos más adelante. Nos aparece la siguiente ventana, donde seleccionamos en Slider Type la opción images, que es la que sirve para hacer presentaciones de diapositivas:
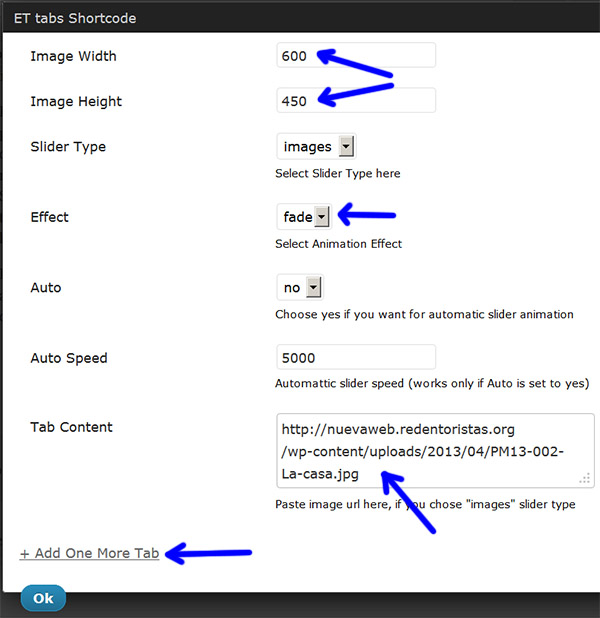
- A continuación la ventana cambia para pedirnos los parámetros de esta presentación de diapositivas:
- Parámetros de una presentación de diapositivas, ver figura 2:
- En primer lugar nos pide el alto y ancho en píxeles de las fotos en nuestro caso son de 600 x 450 píxeles, como hemos comentado es conveniente que tengan el mismo tamaño.
- El parámetro Effect efecto de animación puede elegirse entra fade (desvanecer) y slide (desplazamiento), parece que funciona mejor fade.
- En el parámetro Auto elegimos si queremos que las fotos avancen automáticamente (yes) o a petición de quien ve la página (no).
- En Auto Speed para el caso de presentación automática establece el tiempo entre fotos que por defecto son 5 segundos.
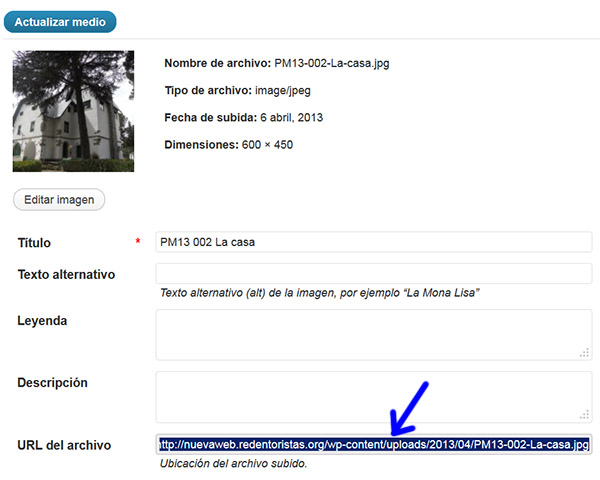
- En Tab Content tenemos que copiar el enlace a la primera foto de la presentación que lo sacamos de la librería multimedia. En la pestaña o ventana de tu navegador donde tienes la Librería Multimedia pulsa Mostrar en la primera foto y copia su enlace (Ctrl + C):
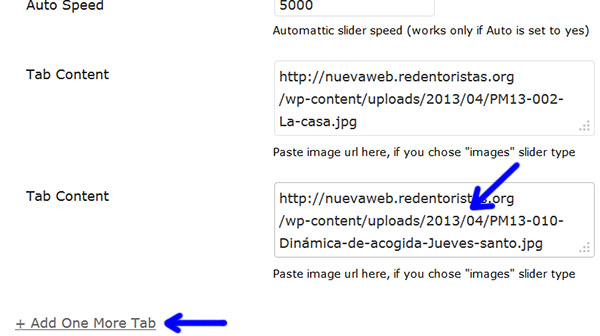
- Ahora copia dicho enlace (Ctrl + V) en el parámetro Tab Content de la presentación.
- Para añadir otra foto pulsa sobre + Add One More Tab (figura 2). Nos aparece una nueva caja Tab Content y ese espacio ponemos el enlace a la siguiente foto:
- De la misma manera vamos insertando los enlaces a cada una de las fotos de la presentación después de pulsar + Add One More Tab y para terminar pulsamos el botón OK que aparece al final de la ventana.
- Al terminar observarás que sobre nuestra página quedan unos códigos (shortcode) que representan la presentación de diapositivas, en Vista Previa se puede comprobar.