07 Abr Imágenes en WordPress
El empleo de imágenes es fundamental en la web basada en WordPress tanto por el aspecto estético como por la forma en que se estructuran las páginas y noticias. En este texto el término noticia y el término entrada se refieren a la misma cosa. En este apartado de la ayuda hablamos de:
- Dónde y cómo se usan las imágenes en WordPress
- Caracteristicas prefijadas para las imágenes en nuestra web
Dónde y cómo se usan las imágenes en WordPress
Hay tres usos principales de la imágenes:
- Como imagen destacada de una noticia
- Dentro del texto de una entrada
- En una presentación de diapositivas
Para poder utilizar una imagen hay que haberla subido previamente a la Librería multimedia, dicho fichero de imagen tiene que respetar las restricciones indicadas en Caracteristicas prefijadas para las imágenes en nuestra web.
Imagen destacada
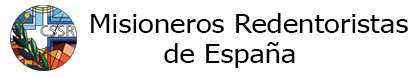
Por un lado cada noticia necesita una imagen llamada imagen destacada, que aparece junto con el título en la zona de la página que determine el diseño del sitio web. En nuestra web hay dos tipos de imágenes destacadas: la imagen grande que aparece en el carrusel de la página de inicio y las imágenes que aparecen en las cuatro cabeceras temáticas: La Palabra, Oración, 150 años y Reflexión actualmente, ver figura:
Observamos que en la figura hemos puesto dos parejas de números que acompañan a las imágenes, se trata de lo que llamamos la resolución de las imágenes: sus dimensiones o tamaño medido en píxeles. Un píxel (picture element) es el elemento mínimo que compone una imagen. Una imagen con muchos píxeles normalmente tiene mejor calidad que una con menor resolución. Las imágenes generadas por la cámaras digitales por regla general tienen mayor resolución de la necesaria para nuestra web con lo que tendremos que reducirlas de resolución y en el caso de las imágenes destacadas recortarlas a las proporciones esperadas por el sistema. Las dimensiones esperadas se cuentan en Características prefijadas para las imágenes en nuestra web. Veremos como redimensionar la imágenes de partida en Preparando imágenes con Paint.
Para asociar una imagen destacada a una entrada la imagen con la dimensiones adecuadas debe haberse subido a la Librería Multimedia, y luego proceder como se cuenta en Creando un entrada, apartado imagen destacada.
En el texto de una entrada
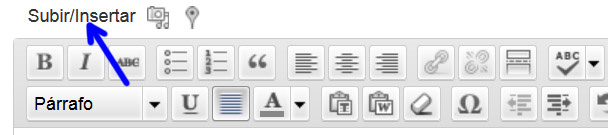
Otro uso obvio de las imágenes en WordPress es dentro del texto de una entrada. Para incluir una imagen junto al texto situamos el cursor de edición en el punto donde queramos insertarla. Luego vamos a la parte superior de la página y pulsamos el botón Subir/Insertar:
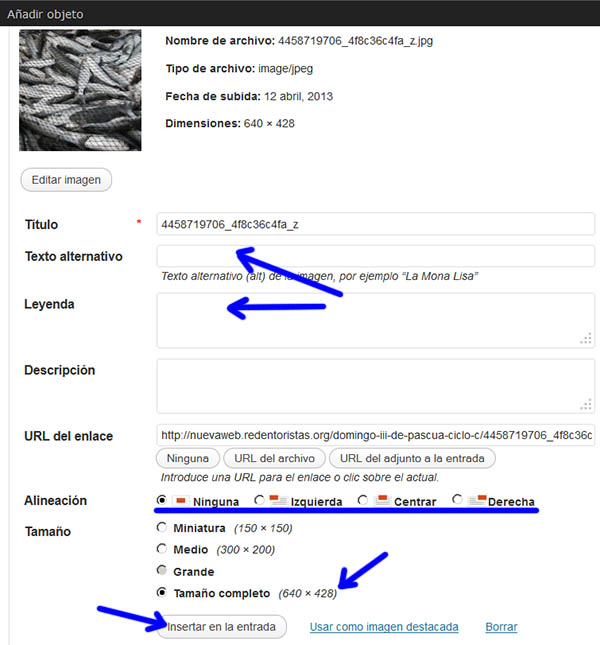
A continuación igual que hacíamos para establecer una imagen destacada (Ver) elegimos como fuente para la imagen la Librería Multimedia, buscamos la imagen a incluir y pulsamos el botón Mostrar. En este punto hay varios aspectos a configurar antes de pulsar el botón Insertar en la entrada, ver figura:
Opciones a configurar:
- El texto alternativo se muestra mientras se carga la imagen, es una cortesía para los invidentes si describe la imagen insertada.
- La leyenda es un texto que se muestra bajo la imagen a modo de pie de figura y que puede ser interesante en algunos casos.
- La alineación nos permite establecer como el texto rodea a la imagen en caso de que queramos que aparezcan juntos.
- En tamaño es conveniente elegir Tamaño completo.
- Finalmente pulsamos el botón Insertar en la entrada.
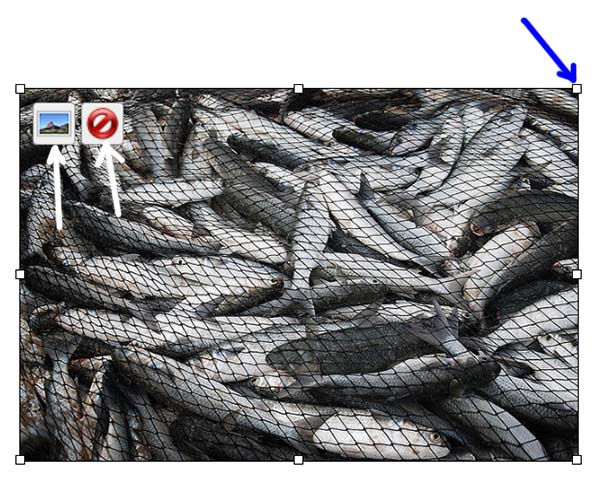
Una vez insertada la imagen en el texto podemos cambiar su tamaño “tirando” de una de sus esquinas. También podemos borrarla pulsando el símbolo de prohibido o editarla pulsando el otro icono:
Presentación de diapositivas
Cuando una noticia tiene una serie de fotos asociadas resulta muy conveniente emplear una presentación de diapositivas donde las fotos ocupan todas la misma ventana y se avanzan de forma manual o automática, esto se cuenta en Creando una presentación de diapositivas.
Características prefijadas para las imágenes en nuestra web
Las imágenes que usemos en las páginas de la web tienen que tener una resolución y dimensiones determinadas. En caso de las imágenes destacadas el sistema trata de encajar lo que pongamos pero es preferible ajustarse a las dimensiones exactas de la imágenes a incluir para que no se descoloque el patrón de la página principal. Las dimensiones las damos en píxeles de ancho X píxeles de alto, en el apartado Preparando imágenes con Paint contaremos como adaptar una imagen a las dimensiones que nos pide el sistema.
Según los tipos de noticias tenemos:
- Carrusel de página de inicio. Es la categoría de las noticias que aparecen destacadas en la parte superior de la página principal:
- Su imagen destacada debe ser de 960×256 píxeles, se trata de una franja estrecha de la que prácticamente no se ve la mitad derecha, tapada por el texto inicial de la noticia.
- En el interior de esta noticia es recomendable poner una imagen de 600×150 píxeles, quizá de más altura, pero no más de 600 píxeles de ancho.
- Entradas de otras categorías: Noticias, La palabra, Oración, Formación, Reflexión, 150 aniversario, Boletin ner:
- La Imagen destacada debe ser de 239×133 píxeles.
- Las imágenes interiores no debe superar los 600 píxeles de ancho, que es el ancho designado para el texto de este tipo de entradas
- Presentaciones de diapositivas. Es conveniente que todas las fotos tengan las mismas dimensiones para que no cambie de tamaño de la presentación. No deben tener más de 600 píxeles de ancho.
Siguiente: Preparando imágenes con Paint